No matter where you work, whether it is at home or in the workplace, it’s vital that your productivity levels are up to par. Productivity tools are available on multiple platforms with a variety of features to suit your needs. If you are looking for apps that can help you increase your productivity, these 7 applications will actually work.
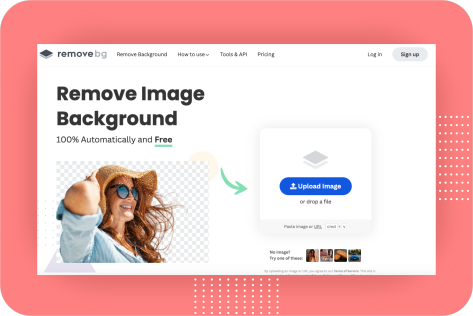
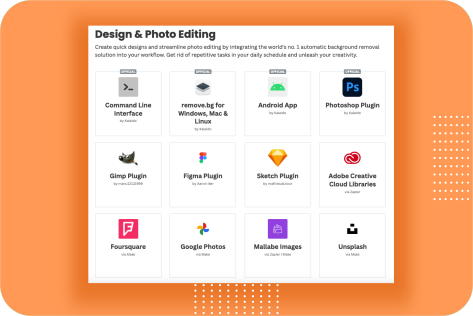
1. Remove.bg
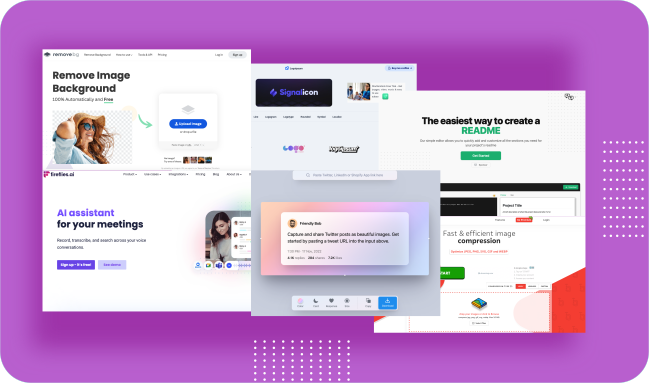
Remove background from images online with this free tool. This powerful AI powered tool can process your images FAST, FREE and no signup required. Save time, boost productivity and supercharge your workflow by implementing the world’s best automatic background removal integration into your everyday work.

You can integrate this tool with popular softwares such as Photoshop, Figma and Sketch using custom plugins provided by the team.

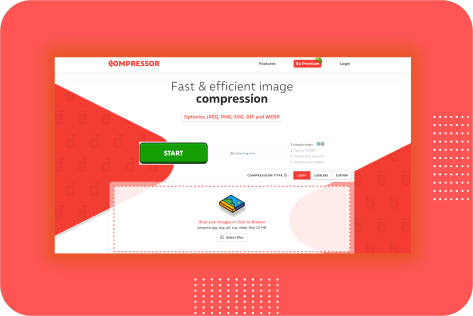
2. Compressor.io
Optimize and compress JPEG, PNG, SVG, GIF and WEBP images online. Compress, resize and rename your photos for free. It has modern looking user interface and it is one of the most efficient image compressors out there currently available. Key features present in the app are:
- Fast & efficient image compression
- Optimize JPEG, PNG, SVG, GIF and WEBP
- Choose between lossy or lossless compression to get the best balance between image quality and file size
- Smaller images, Faster websites
- SEO and Lighthouse optimized
- High quality image compression
- Preserve metadatas (Pro).
- Fix photos orientation (Pro).
- Add prefix/suffix to the file name (Pro).

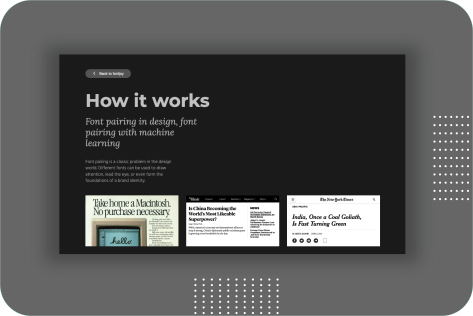
3. Fontjoy.com
Generate font pairing using neural nets. Fontjoy helps designers choose the best font combinations. Mix and match different fonts for the perfect pairing. It is AI powered application to generate font combinations with help of deep learning.

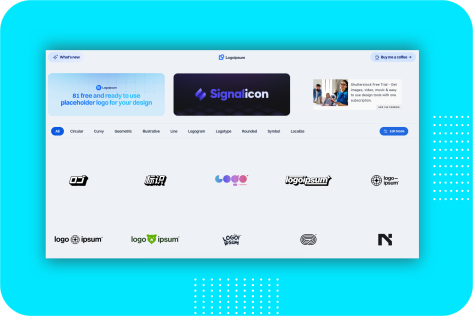
4. Logoipsum
Logoipsum provides free placeholder logo that you can use in your design. Temporary fill the logo space with Logoipsum until you have the real logo. All logos on Logoipsum collection are made to be abstract and flexible enough to fit with any graphic, UI, or layout style. Various logo composition can be choose including vertical logo composition, horizontal logo composition, small logo, big logo, etc.

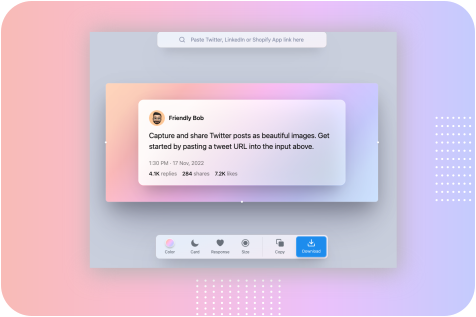
5. Poet.so
Capture and share Twitter posts as beautiful images. It makes sharing Twitter posts on other platforms more visual and attention-grabbing. Get started by pasting a tweet URL into the input.

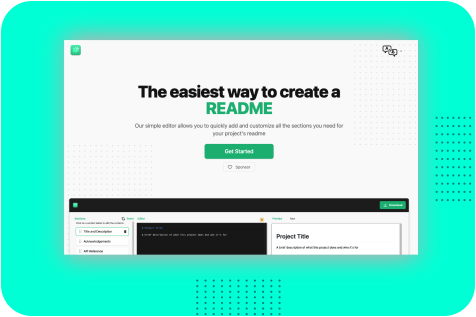
6. Readme.so
Use markdown editor and templates to easily create a ReadMe for your next projects. Easy way to create a README file using simple editor provided by the application. It allows you to quickly add and customize all the sections you need for your project’s readme.

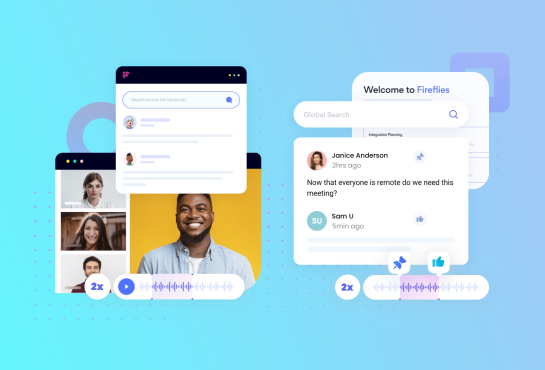
7. Fireflies.ai
Fireflies is an AI voice assistant that helps transcribe, take notes, and complete actions during meetings. Instantly record meetings across any web-conferencing platform. It’s easy to invite Fireflies to your meetings to record and share conversations. Fireflies can transcribe live meetings or audio files that you upload. You can add comments or mark specific parts of calls to quickly collaborate with teammates on important moments from your conversations.

Thats it and thanks for reading! Hope you find these information useful. Feel free to share more similar websites with us.