The Easy Way
GitHub is a website where developers can store their code and share it with others so they can work on it together. To put your work on GitHub, you first have to make an account which includes entering your personal information. In order to personalize your account with stunning README for your GitHub profile, you will need an image, bio, link to your website, short bio about yourself, etc.
Your GitHub profile is one of the best ways to showcase your skill set to potential employers. When you’re just starting out in the tech industry, your GitHub profile is often the only way for potential employers to see what kind of developer you are.
The first step for personalizing your GitHub profile is creating a great first impression by designing a clean and readable layout that highlights your most important work.

If you are on GitHub you might have noticed some users have built a stunning README profile with badge on Github can be great. It’s always interesting to see what this person has contributed to and how skilled they are with their given project.
GitHub launched advanced profiles back in July 2020 that let you add images and other badges as well as set your activity trackers.
Let’s look at the steps to build a stunning README For your GitHub profile.
1. Create a new Repository
- Go to Github and create new repo 👉 repo.new
- Type the repository name, which should be same as your username.
- Make the repository Public.
- Check the box – Add a README file.
- Then click Create Repository.
2. Generate a Profile
- GitHub profile README generator created by @rahuldkjain. 👉 Go got this website and fill the form according to your preferences. You can add as many as skills and other personal experiences.
- Click generate. It will generate a profile for you.
- Now edit your README file created on Github and paste the code you got from this website.
GitHub converts the README Markdown to HTML. The HTML is sanitized, and for security reasons, it ignores certain HTML tags and attributes such as <script>, <style>, style etc. If you need a refresher on the basic syntax you can visit the documentation here .You can the preview generate on preview tab.
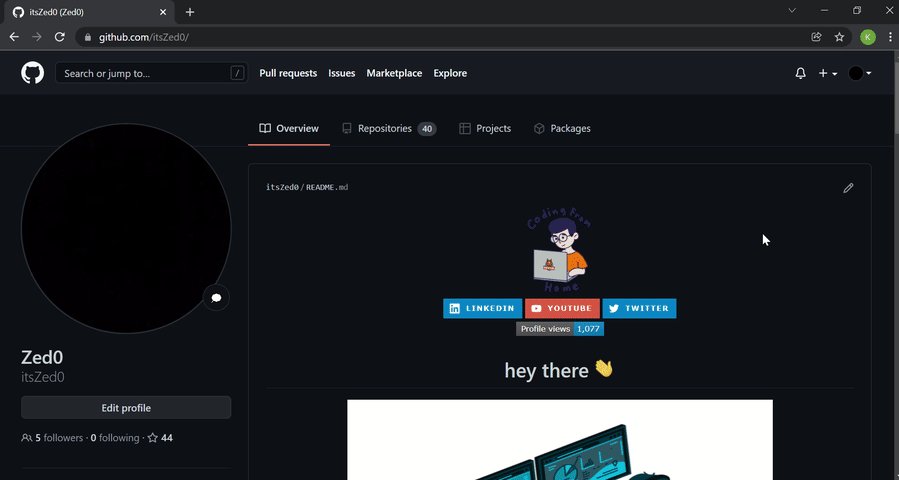
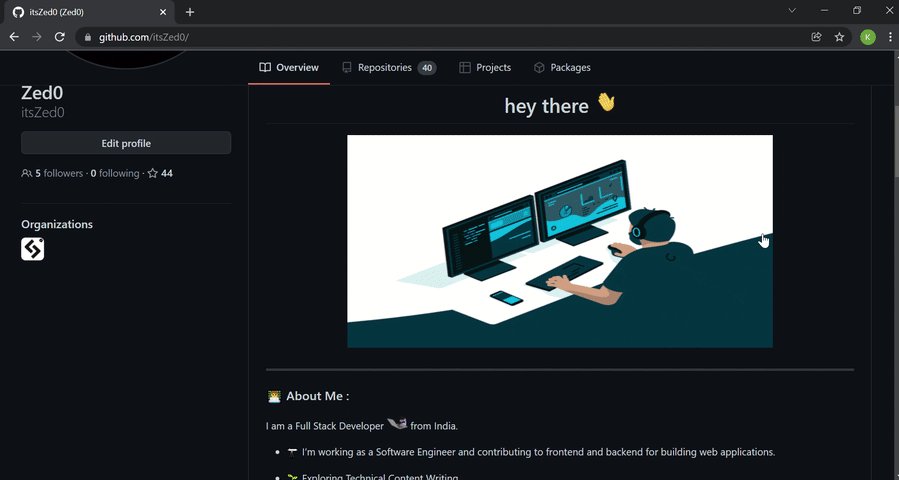
3. Commit the Changes
- Lastly commit and publish your changes. The finished product will be displayed directly on your profile.
Features You Can Add
There are plenty of great features you can add to your profile on Github. Below is a list highlighting a few.
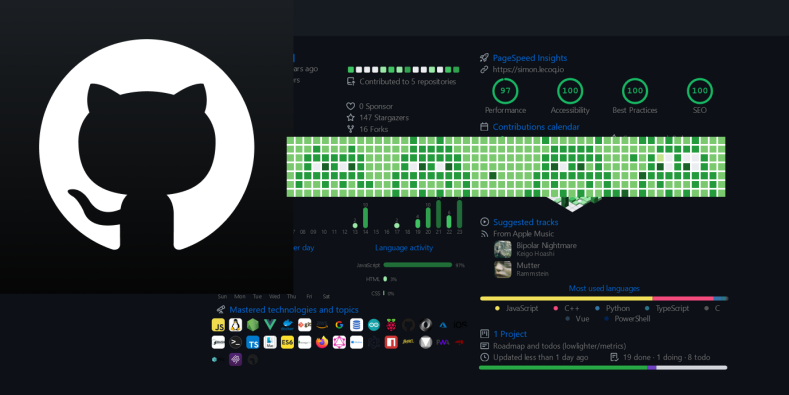
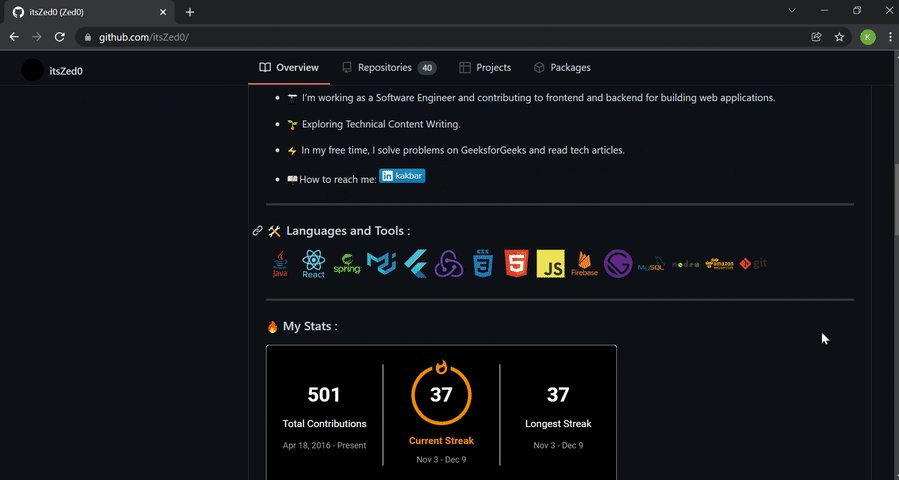
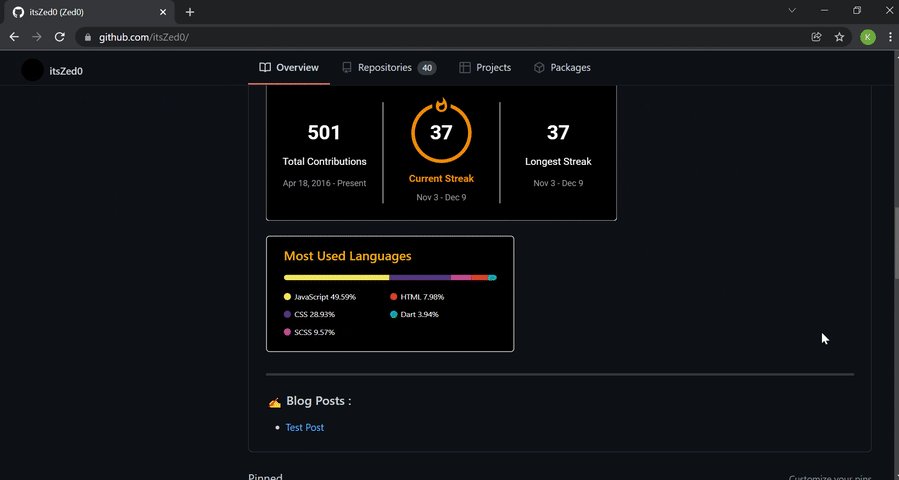
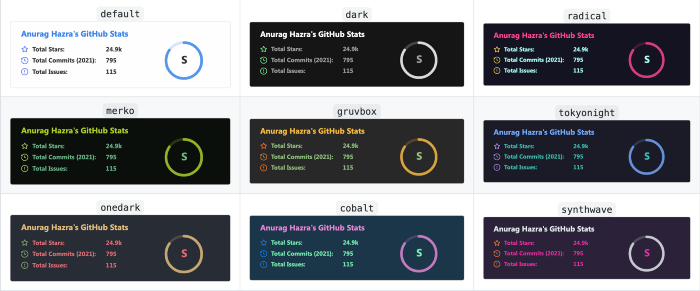
GitHub README Stats

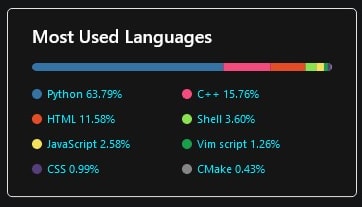
Track the languages
Track the languages you’ve been working with. With the help of Wakatime users easily can track the amount of time spend for the languages.

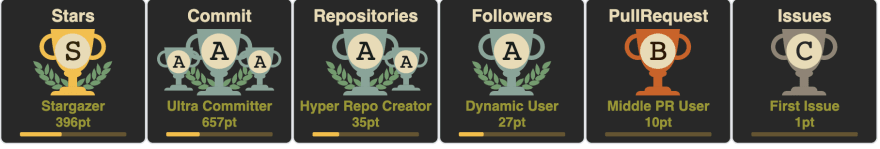
GitHub profile Trophy

Thats it for now! Hopefully this article gave you an inspiration to create your own GitHub Profile README. Having a customize rich Github profile help visitors know more about your skills, interests. If you liked this article, feel free to check my other articles. Thanks for reading.