Building high quality cross-platform mobile app is extremely difficult technical challenge. If you are building a cross-platform mobile application, there are two popular option to choose.
They are React Native from Facebook and Flutter from Google. These two frameworks are mature enough to achieve same fundamental goals, builds apps for multi platforms such as iOS, Android and the Web from a single code base.
In this tutorial we look into the detailed side-by-side comparison of these two popular technology. The key areas we look in this tutorial are:
- Features
- Tooling
- Developer experience
- Performance
- The code structure
Let’s start by comparing the programming languages that have been used in these two frameworks.
Programming Language
React Native
In React Native we code apps in Javascript. Basically React Native is just an extension of Javascript language. It also support TypeScript incase if you want add type system on top of the Javascript.
Flutter
Dart is the programming language used in Flutter. Dart is a client-optimized language which helps quickly develop apps on any platform. Flutter runs in the Dart virtual machine, which features just-in-time execution engine. Flutter apps are compiled with ahead-of-time (AOT) compilation therefore it has a better performance.
Ecosystem
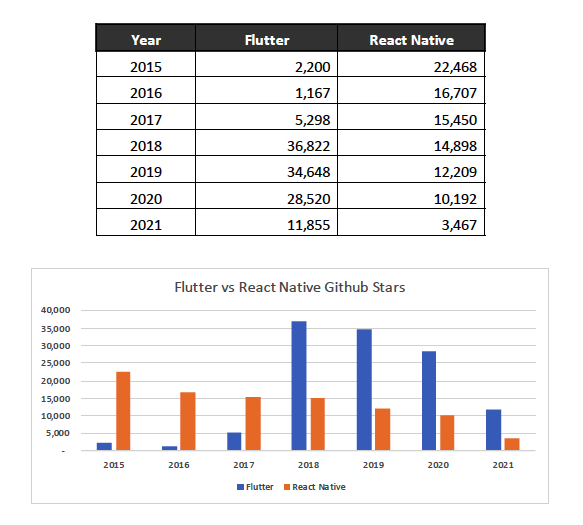
Now let’s look at the ecosystem of both these frameworks. According to recent Github stats, these two frameworks have the most active repositories as of 2021.

Development Philosophy
A complete React Native project basically needs bunch of third party plugins and dependencies, however React Native comes with minimal bare bone architecture. In most of cases the open source community develop and maintain the those plugins and dependencies for React Native apps.
Flutter on the other hand comes with huge set of widget library. It consists of large number of plugins and packages developed by flutter team. Dart also has package manager called pub and there is huge ecosystem of open source packages for flutter as well.
Architecture
Now let’s discuss the underlying architecture of these two technologies. First, how React Native works?
Under the hood React Native runs two separate javascript threads. One is the main thread to run the app on whatever native platform and the other is a thread to run the business logic of your application. These threads are isolated from each other but sometimes they need to interact so there is a bridge in the middle where they can pass serialized messages back and forth.
Because of this architectural design, it allows Javascript to communicate with native platform. When React Native renders a component it is a truly native component on the corresponding platform. It is not just a react website bundled as a mobile app but it’s truly rendering native components. That means the user interface of the application looks exactly like native components.
Instead of rendering native UI components, Flutter has its own high performance rendering engine built with C++ and Skia graphics library that renders its own custom pixel to the screen with compile native code that allows it to render pixel perfect versions of iOS and Android widgets while also making it to possible to paint your own custom pixels to the screen.
Developer Experience
Now we look into the developer experience for both technologies. Starting with initial setup, for React Native we can generate new app by running the following command.
npx react-native init MyApp --template react-native-template-typescript@nextAfter installing SDK for flutter, we can run the following command to create a flutter project.
flutter create my_appYou might have noticed, creating a flutter project is considerably faster, because it doesn’t reached out to npm to download bunch of npm packages. In flutter project we can find pubspec.yaml file instead of package.json. Pubspec.yaml file is used to register and install all the necessary packages for the application.
Project structure for flutter is more simplified when compared to React Native project. The main config file for flutter is pubspec.yaml while in React Native is package.json file.
Tooling
Now we can look into the common tools used in each technology. Having a really good tool set is important when we develop cross-platform mobile apps because without good tooling development life cycle will be miserable. It is possible to run mobile apps locally using emulators to see changes we make during development phase.
To run a React Native app locally we need to follow these steps. First run the following command to connect application locally.
adb devicesUsing adb command we can connect to the application locally. From there we can run npm start command to watch the changes in the background. To enable development server we simply run the following command.
npm startNow we can build android app using the command below. This command helps to install the app on emulator and will listen to the code changes then update the application as we make changes. React Native comes with fast refreshing effect which is extremely useful as it preserve the state of the application while reflecting the changes we make to the apps realtime.
npm run androidIn addition to emulator tool, we can also use so many open source tools since React Native is Javascript development environment. For example, we can use tools such as Typescript, Ignite UI CLI and Expo to build React Native apps more quickly and efficiently to give you more starting point to the project.
When it comes to flutter, we can achieve the same simplicity. For example we can launch emulator using Visual Studio Code itself. The same hot reload feature is also available in flutter project because dart programming language support just in time compilation. To run a flutter project simply run the given command below.
flutter runPerformance
React Native uses Javascript to connect native components via a bridge. Flutter avoids bridge to interact with native components resulting a better performance for app run time and also for the whole development process.
Flutter uses Skia Graphics Library that means the UI is redrawn each time when any view changes. In flutter, most of the work is handle by GPU (graphics processing unit) resulting smooth and fast UI rendering. This is why flutter delivers animation run time speed of 60fps (frames per second).
However redrawing the whole view instead of just those widgets that change, can affect the performance and speed of the application. Therefore developers need to be very careful when they design and structure the widgets for the application, specially for large apps where views often changes.
Conclusion
Both technology is perfect for cross-platform app development, specially you want release your app on both android and iOS environment more quickly. If your team have is familiar with JavaScript, React Native is the framework for your choice.
If you want a powerful cross platform app with amazing look and feel and strong documentation backing it, Flutter should be your framework of choice.