In this article, we are going to take a look at 7 of the best web development websites that will change the way you do web development. This is helpful for people who are developing websites and have to test out each version of their website with different data, pages, and designs. Web development is constantly changing due to the rapid evolution of technologies. A website is never a one-man job, but there are many individuals that can help you with it. But with the help of these technology development process has become easier than ever. So let’s begin to explore.
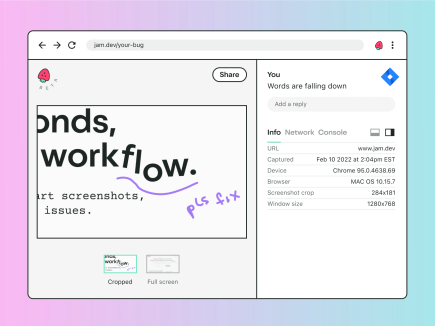
1. Jam
Report bugs in few seconds, without disrupting your workflow. Capture your screen plus developer logs in one click. It’s so easy and Integrates tightly with most of the issue trackers & tools. Jam auto-magically creates bug reports with all the info engineers need, including:
- Console logs
- Network requests
- Browser info
- Device details
- Repro steps
- Comments

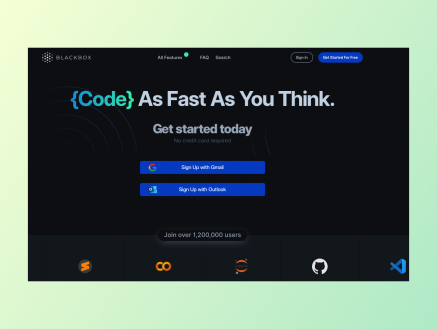
2. Blackbox
The AI powered tool extract Code from Any Video. Simply select the code you want to copy from any video you are watching and paste it in your text editor. You can extract codes from any video on Youtube, coursera, udemy or on a live coding session on zoom. It supports all programming languages, keeps the proper indentation of the code.
You can easily find the right code snippet to use without you having to jump from your environment, open multiple tabs, and scroll through pages of documentation and resources. It works with every Text Editor, IDE, Web Browser.

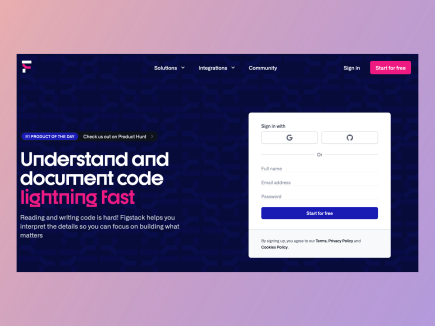
3. Figstack
Another AI powered tool. Figstack is trained with billions of lines of code it will supercharges your ability to read and write code across languages. You can understand and document code lightning fast using this powerful tool.
If you need to convert Python to Go or Ruby to Javascript then this is the go for tool. The Language Translator function lets you reliably swap from one language to another. It can easily automate documentation for your functions.

4. CodinGame
With CodinGame, programmers able to improve coding skills by solving the challenging problems, learn new concepts, and get inspired by the best developers. It helps to build and strengthen your developer profile and prove your worth as a developer on most top companies in the industry.

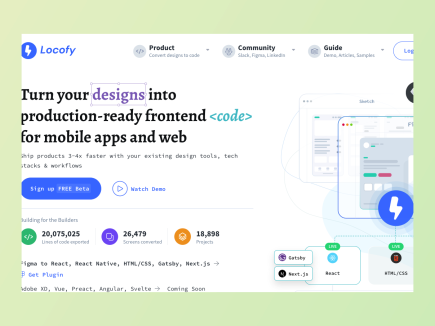
5. Locofy
Turn your Figma designs to production-ready frontend code for mobile and web apps. Develop and deploy your apps 3-4x faster with your existing design tools, tech stacks & workflows. Locofy integrates seamlessly to go from Designs to Code to Deploy. Export your code or push to Github in your preferred settings (CSS Modules, Tailwind, CSS, Typescript, JavaScript). You could also deploy with Netlify or Vercel.

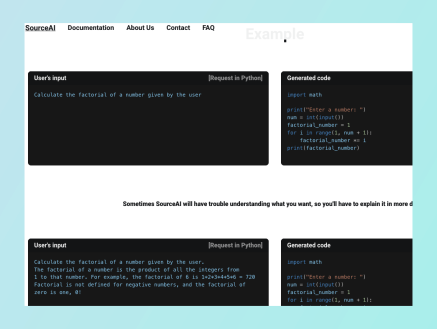
6. SourceAI
SourceAI is a tool that can generate code for you in any language from a plain text description. Just describe what your application needs to do in plain text (English, French, German, Spanish, etc.) and start using it in a few seconds. You can generate code in any programming language. The underlying technology used by SourceAI is based on the GPT-3 language model. Development process is complex and time consuming, with SourceAI:
- Save time in development
- Generate your code in one-click
- Use your time more efficiently

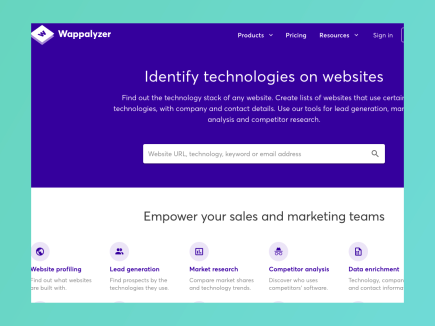
7. Wappalyzer
Find out the technology stack of any website. Create lists of websites that use certain technologies, with company and contact details. Its APIs provide instant access to website technology stacks, company and contact details, social media profiles, email verification and more. Empower your sales and marketing teams:
- Website profiling and Browser extension
- Lead generation
- Competitor analysis
- API access and Security recon

Thats it! Hope you find these information useful. Feel free to share more similar websites.