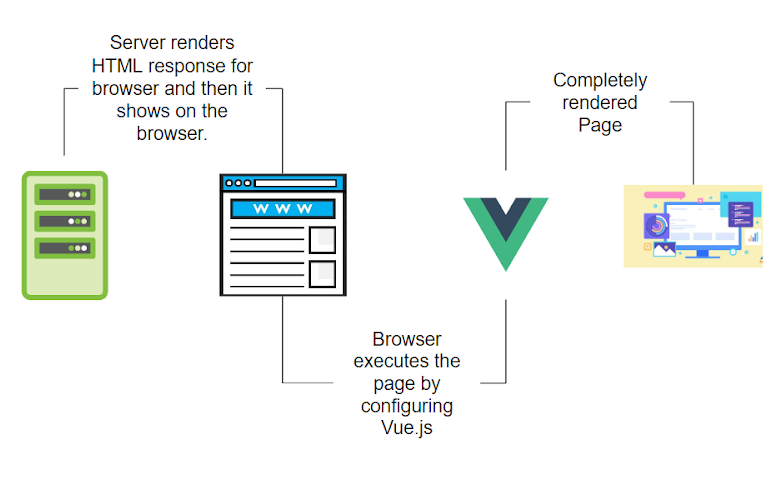
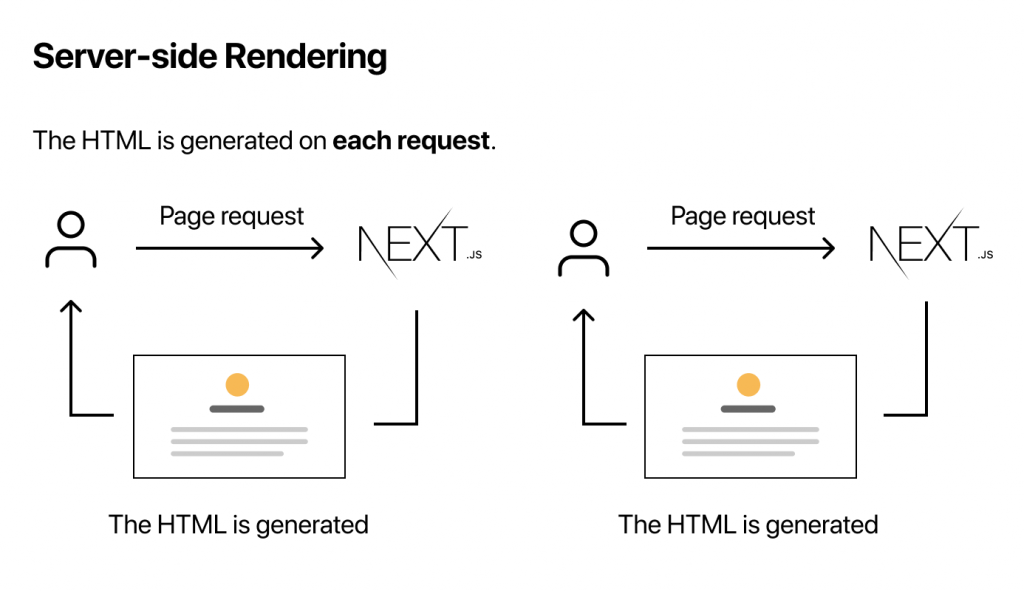
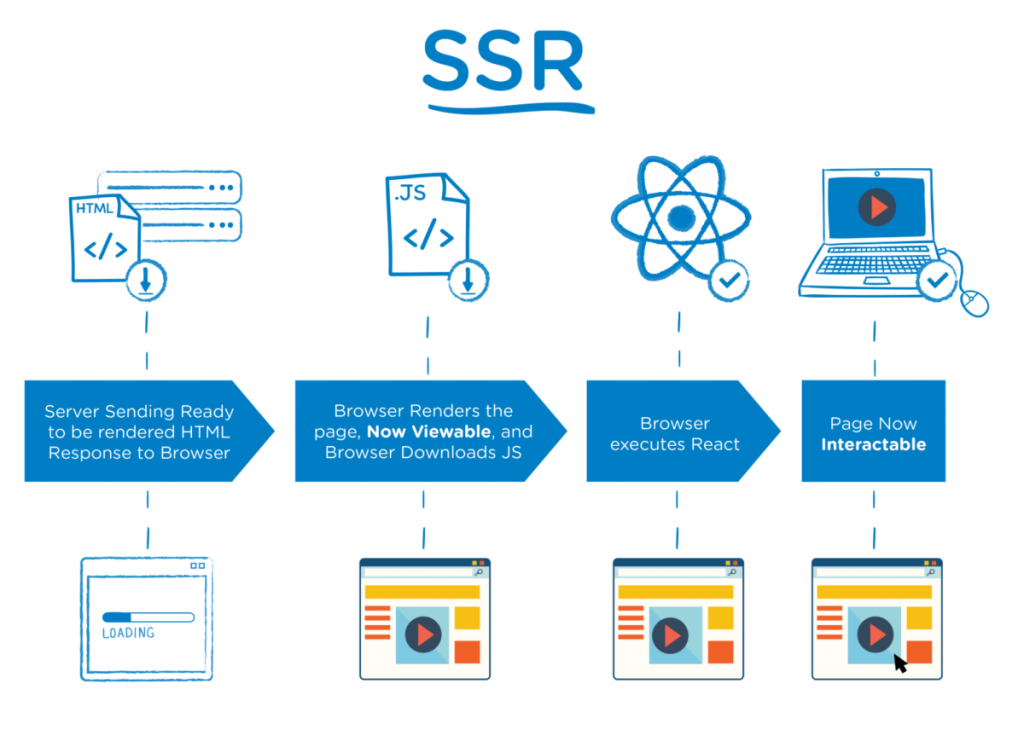
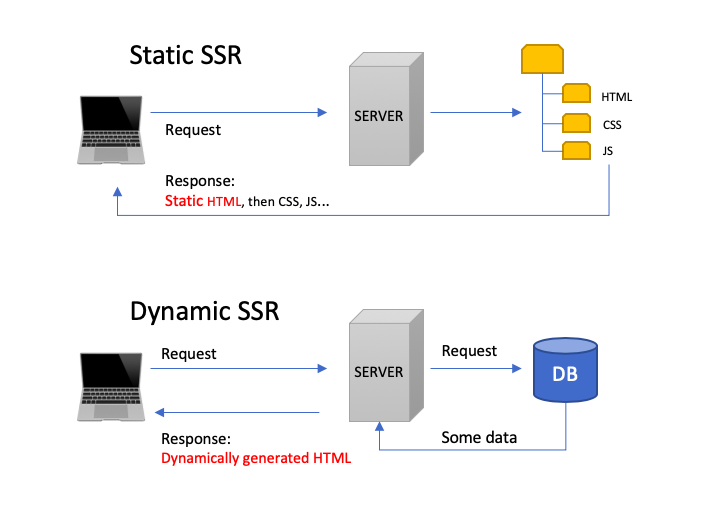
Server side rendering
Server-side rendering (SSR) is a technique for rendering a client-side JavaScript application on the server, and then sending the fully rendered page to the client. This can improve the performance of the application by reducing the amount of work that needs to be done by the client, and it can also improve the search engine optimization (SEO) of the application by allowing search engines to crawl the rendered pages.


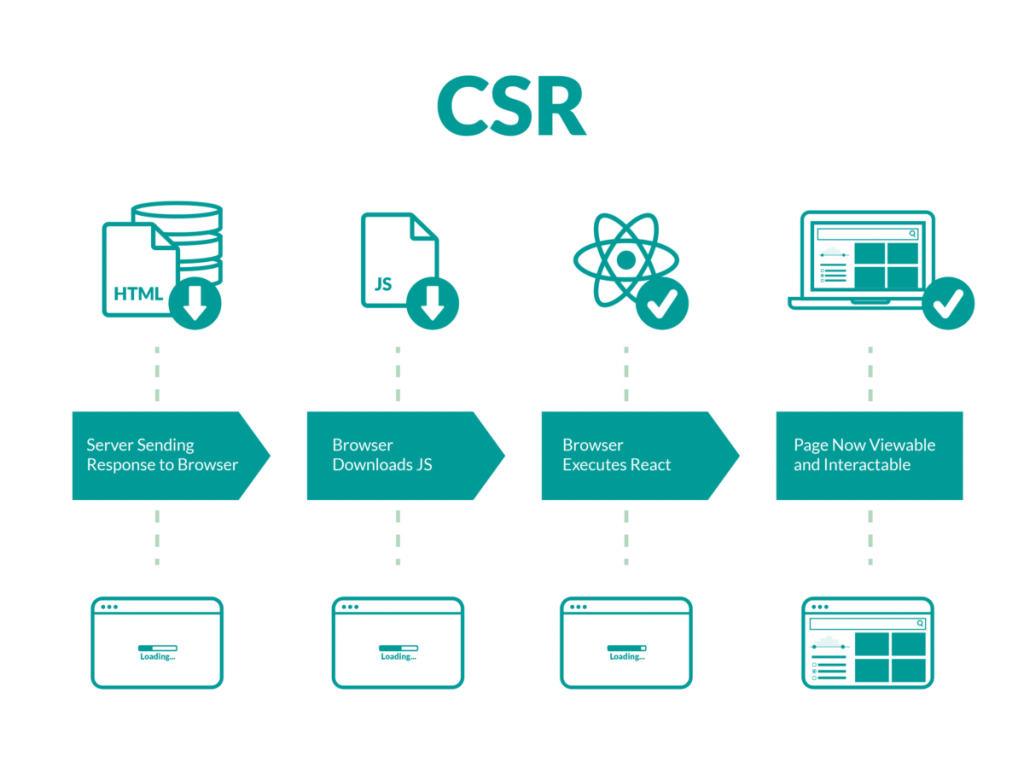
Client side rendering
Client-side rendering (CSR) is a technique for building web applications where the majority of the rendering is done on the client-side, using JavaScript. In this approach, the web page is initially loaded with a minimal markup and styles, and then JavaScript is used to dynamically generate the rest of the content and update the page as the user interacts with it. This is the opposite of server-side rendering, where the server generates and sends the full HTML markup of the page to the client.

CSR has the advantage of providing a fast and seamless user experience, as the browser can update the page dynamically without requiring a full page reload. However, it can also have some disadvantages, like poor SEO, as search engines may have difficulty indexing the dynamically generated content, and also can have a slow initial load time as the JavaScript needs to be downloaded, parsed and executed before the content is shown.
Universal rendering
It is a technique for building web applications where the same code is used to render the initial HTML on the server, as well as to update the content dynamically on the client-side. This approach allows the application to be rendered on the server and then “rehydrated” on the client, providing a fast initial load time, improved SEO, and better accessibility.
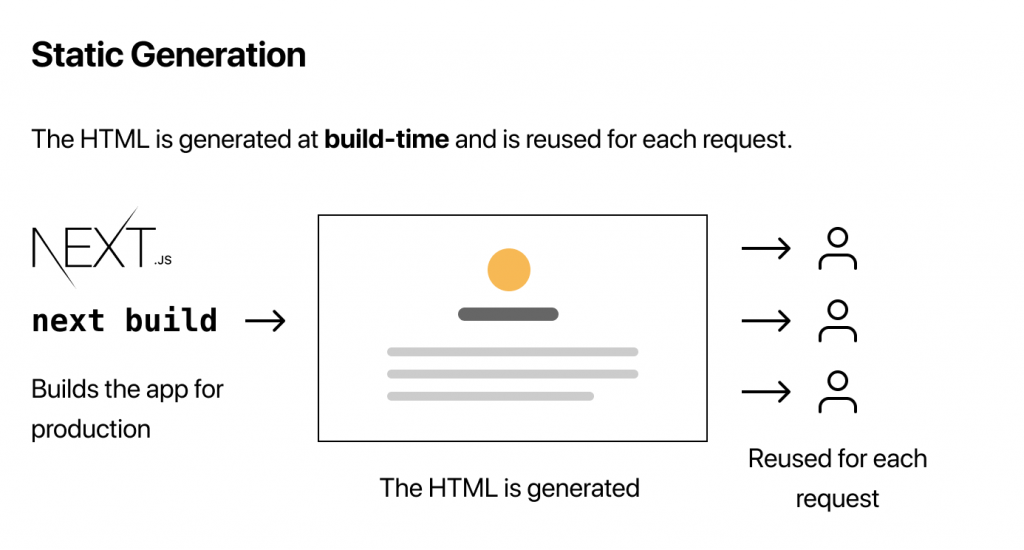
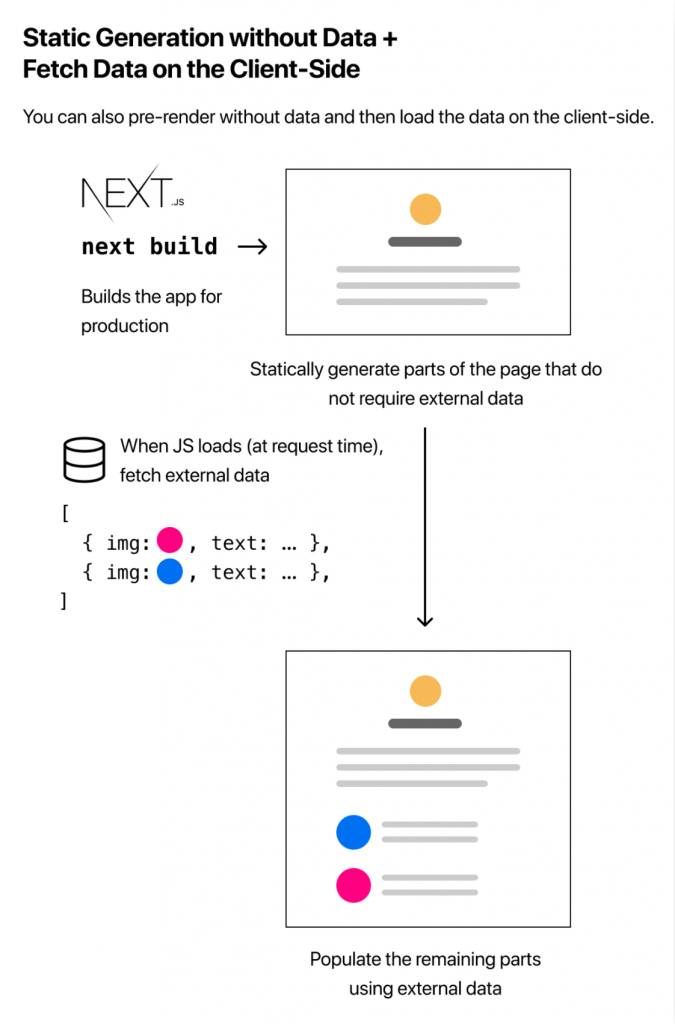
Static-Site Generation
Static site generation (SSG) is an efficient technique for building websites as it retrieves data only during the build process. SSG offers improved performance as the generated pages can be easily cached by a Content Delivery Network (CDN) without the need for additional configuration, resulting in faster loading times. As the pages are pre-built, they load quickly and perform well, making SSG suitable for pages that have static content such as sales pages and blogs.

Static site generation creates static HTML pages that are served directly to users. These pages can be hosted on any web server or Content Delivery Network (CDN) without the need for a backend. Because there are no servers involved in the process, it is highly secure. Hackers often target servers and databases to gain access to systems, but with static site generation, these vulnerabilities are eliminated.

Static sites are generally considered to be faster, more secure, and more scalable than dynamic sites, since they don’t require server-side processing for each request. They are also well-suited for sites that don’t require frequent updates or user interaction, such as blogs or documentation sites.

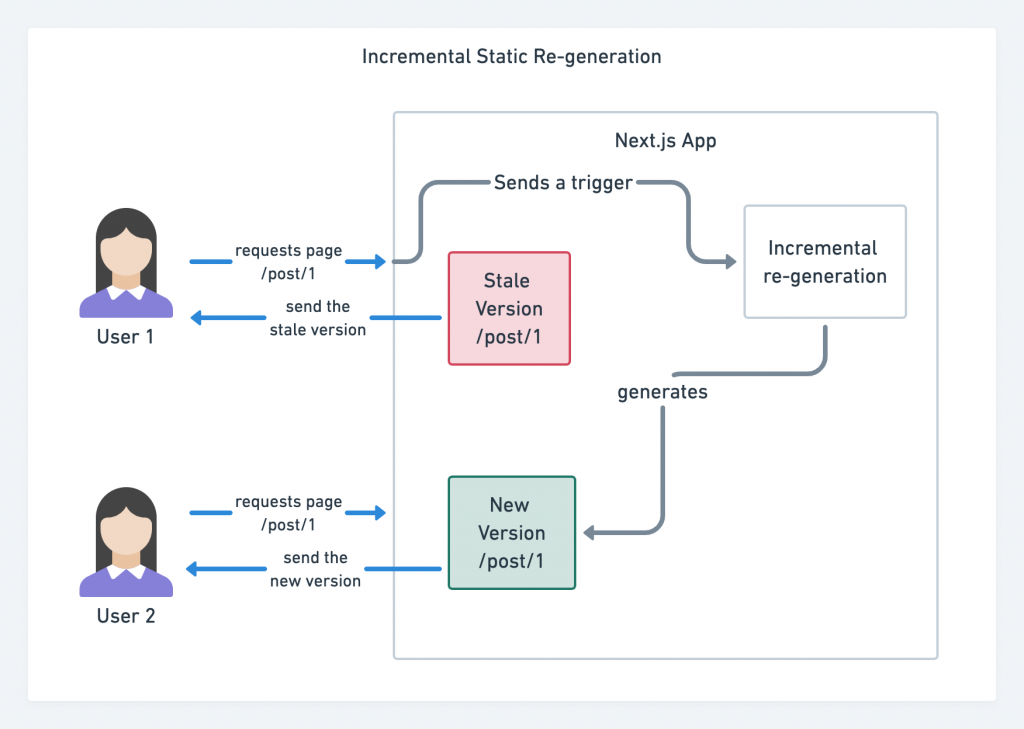
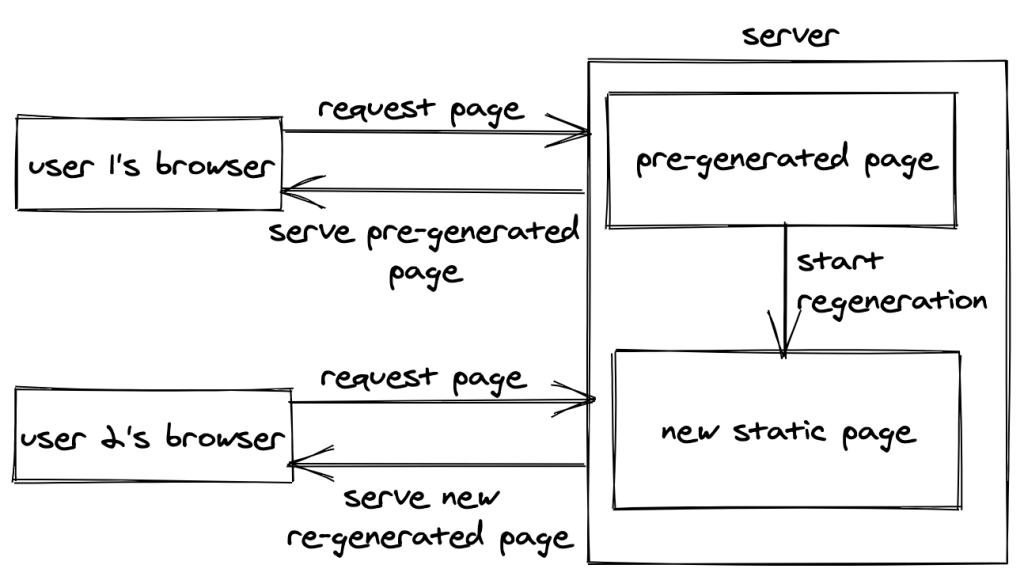
Incremental Static Generation
Incremental static generation (ISG) is a technique that allows for regularly updating content on a website while still using a static site generator (SSG). With ISG, only the pages that have been updated are regenerated, rather than regenerating the entire site each time. This can improve the performance and scalability, and make the process of updating content more efficient.

Incremental Static Regeneration (ISR) allows developers to update or create content without the need to redeploy their site. This feature offers three main advantages for developers which include enhanced performance, increased security, and faster build times.