Best freelancing sites to help freelancers earn more
Companies are hiring freelancers more frequently to keep up with demand during the COVID-19 outbreak. Because of this, there are more freelance positions available than ever before, ranging from occupations as video editor to those as web developers.
Even if you’ve already have an attractive online portfolio, if you’ve been seeking for freelance work, you undoubtedly already know how challenging the process can be. But don’t worry, we’ll present the top freelancing websites for 2023 in this article.
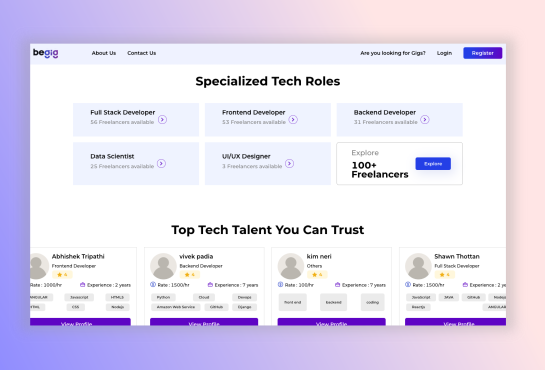
1. Begig.io
BeGig is a team of problem solvers, working every day to build innovative hiring solutions to drive business growth with vetted tech freelancers and professional agencies. It is an exclusive, one-stop solution connecting enterprises and tech freelancers to achieve business and professional goals.

They offers number of support and freelancing opportunities exclusively for techies, so, if you have a specialized set of tech skills do not waste any time to check them here.
Some of the specialized tech roles are:
- Full Stack Developer
- Frontend Developer
- Backend Developer
- Data Scientist
- UI/UX Designer

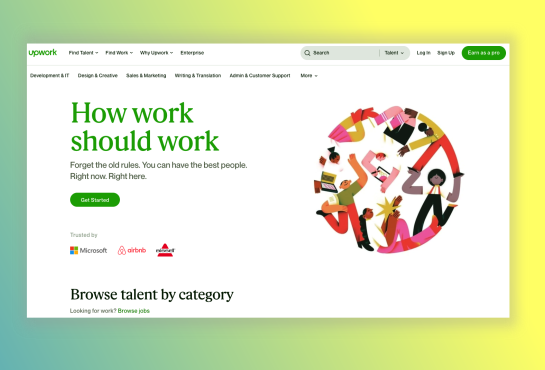
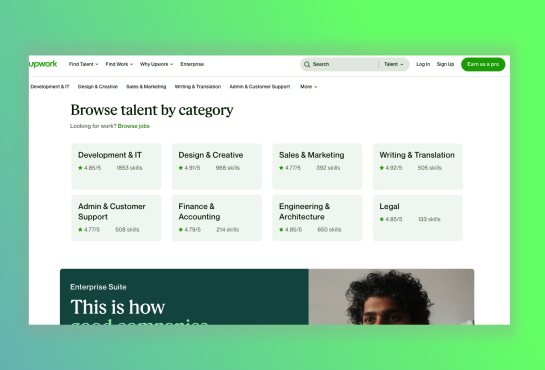
2. Upwork
Upwork connects businesses with independent professionals and agencies around the globe. This platform is great for freelancers who are looking for flexible working hours or people who want to do something different from their usual 9-5 office job.

This platform consists of more than 10,000 skills from 90+ categories. From finance to web development, you can select from short-term or long-term projects according to your preferred skills and level of expertise. You can find projects that are suitable for your skill set, lifestyle and time requirements.

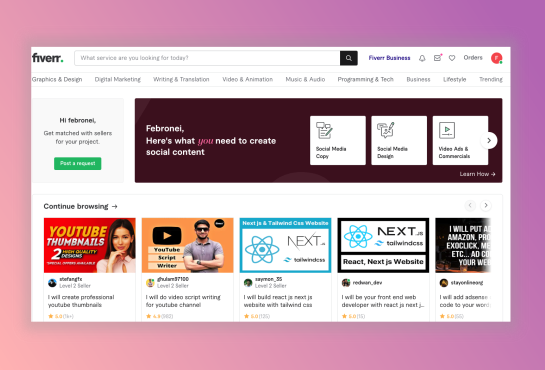
3. Fiverr
Fiverr connects businesses with freelancers offering digital services in 500+ categories. Fiverr is the world’s largest freelance services marketplace offering digital services in more than 500 categories. Fiverr take 20% as commissions and you will get 80% of the offered price.
- Pros: payment protection, credible clients, small and budget-based projects
- Cons: lengthy selection process, high service fee
Popular categories are:
- Digital Marketing
- Graphics and Design
- Video and Animation
- Music and Audio
- Writing and Translation
- Business and Lifestyle
- Programming

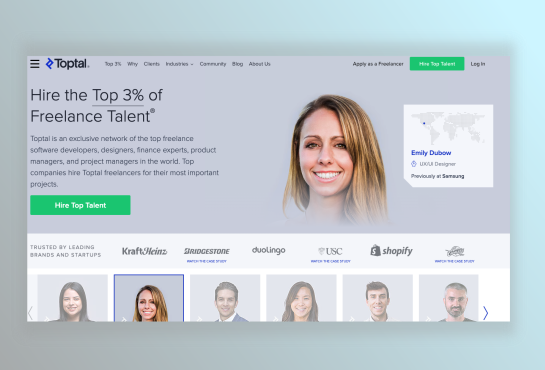
4. Toptal
Toptal is an exclusive network of the top freelance software developers, designers, finance experts, product managers, and project managers in the world. Top companies hire Toptal freelancers for their most important projects.
They are the largest, globally-distributed network of top business, design, and technology talent, ready to tackle most important initiatives.
- Pros: They have top-tier companies and talent, free invoicing and payments
- Cons: extensive screening process (five steps of the screening process), accepts big projects only
Most In-demand Talent listed on the platform are:
- iOS Developers
- Front-end Developers
- UX Designers
- UI Designers
- Financial Modeling Consultants
- Interim CFOs
- Digital Project Managers
- AWS Experts

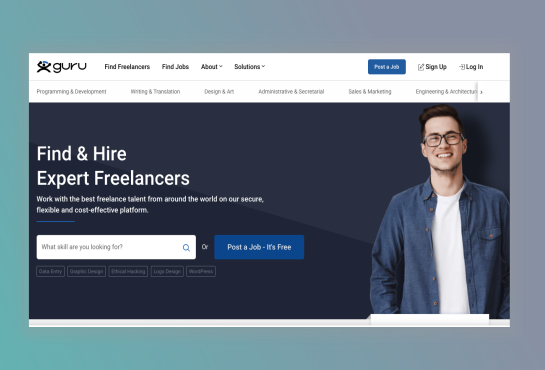
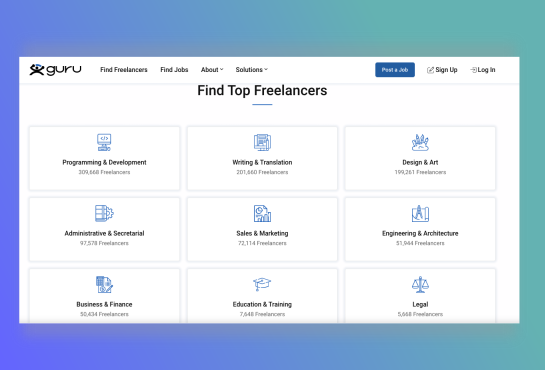
5. Guru
On Guru, businesses and expert freelancers from around the globe connect, collaborate, and get work done on a flexible and secure platform. They offer a secure, flexible and cost-effective platform for Employers and Freelancers to connect, collaborate and get work done.
- Pros: secure payment (PayPal and wire transfer), customized job listings, free membership
- Cons: potential fake clients

Some of the specialized tech roles are:
- Programming & Development
- Writing & Translation
- Design & Art
- Sales & Marketing
- Business & Finance

6. LinkedIn
LinkedIn is a social networking site designed specifically for job seekers, professionals, and businesses. You can find plenty of freelancing opportunities on LinkedIn, such as details about the company and employees.
If you post regularly and interact with other users posts, you will get more exposure and also get discovered by companies offering freelancing work to connect to more potential clients.
- Pros: networking opportunities, recent news updates, cost-effective
- Cons: spam content from malicious users

7. Behance
Behance is the world’s largest creative network for showcasing and discovering creative work. It is a social network for creative talents. You can use this platform to build portfolios and share more creative work to showcase to the world. If you are a graphic designer, web designer, or animator, this is space for you to get discovered by potential employers.
- Pros: large audience, networking opportunities, personalized content
- Cons: competitive environment, limited image file size

There you have it. This is the best freelance websites for freelancers to make money online in 2023. If you are interested go to these websites, sign up, build a profile and start accepting projects.