Color is the most powerful design tool. It can evoke a mood, convey a message, or set a tone. Color is used to make people feel things and it’s important to understand how this works in order to use it effectively in your designs.
Gradient colors are a simple way to add depth and dimension to a design. They can be used as backgrounds, for borders, or to highlight important text.
You can use gradient colors in any kind of design: web design, print design, logo and branding design, illustration or photography. Here are some gradient color generate tools that you can use for your next project.
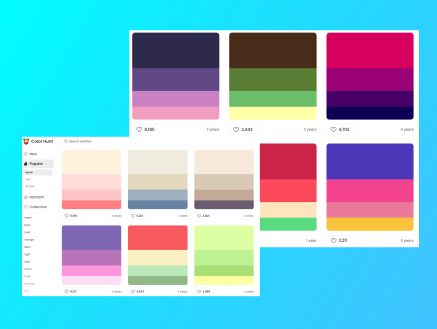
1. Color Hunt
Color Hunt is an open collection of beautiful color palettes, created by Gal Shir. It has various beautiful color combinations. The collection is open, and anyone can create and submit their own color combination. It provides you a Chrome extension.
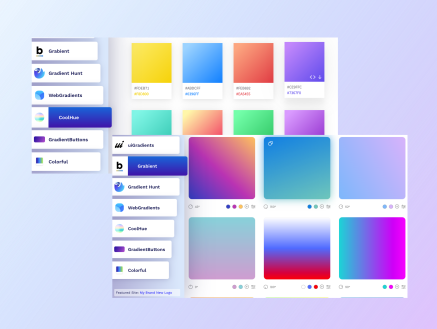
2. Gradient generator
This free web tool is created by Moe Amaya a product designer based in San Francisco who creates resources for the design and development community. One of the best gradient color generator tool allows you to explore, try and choose from hundreds of beautiful blended color palettes. This is a free and open platform for color inspiration with thousands of trendy hand-made color gradients.
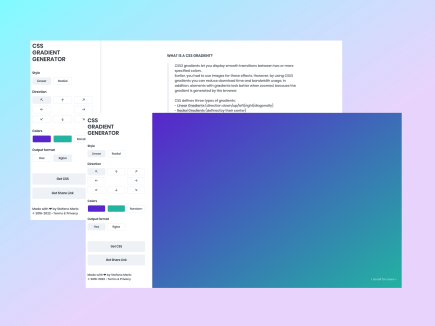
3. CSS-Gradient
CSS-gradient is a free css gradient generator tool, which helps you create a colorful gradient background for your website, blog, or social media profile. It displays smooth transitions between two or more specified colors. You can get CSS code for the color you generated on the website and directly use those code in your web programming applications.
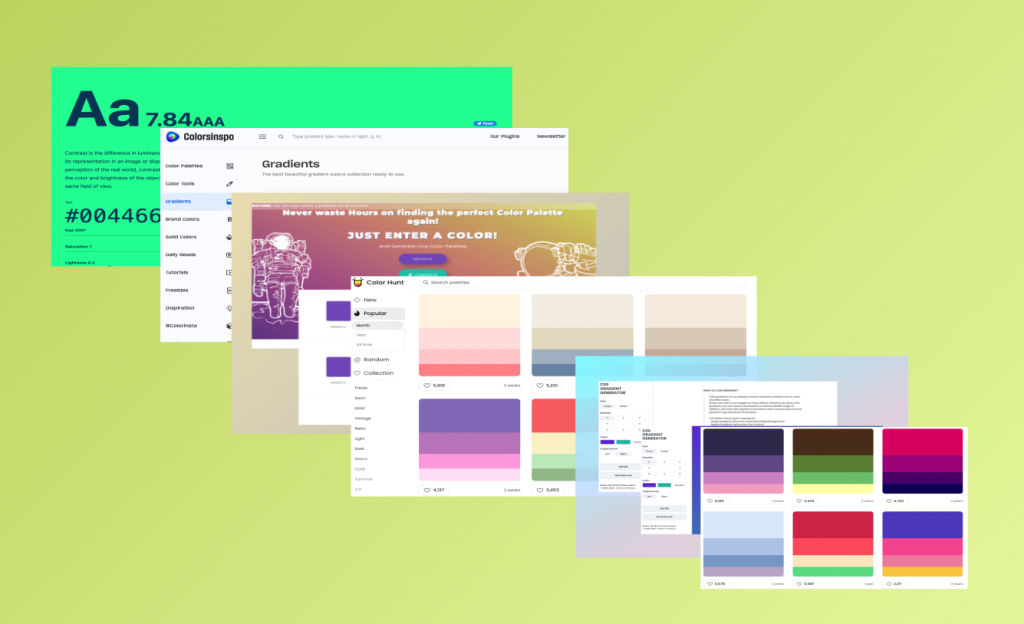
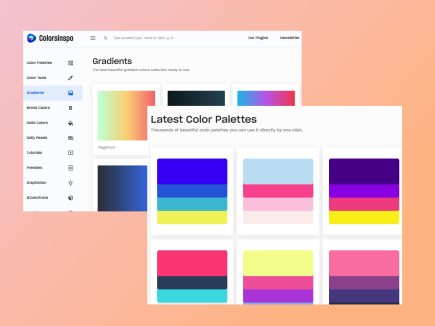
4. Colorsinspo
This tool is all in one resource for finding everything about colors with extreme ease. Also, you will get Freebies, Inspirations, Color Tools, Gradients and thousands of trendy hand-picked color palettes.
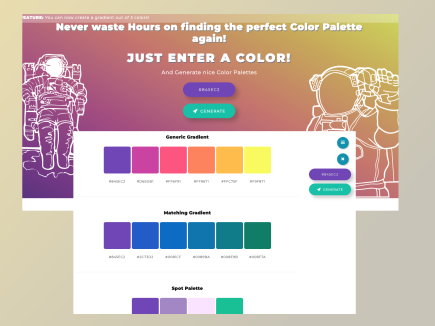
5. Mycolor
With this tool, you can find the perfect matching color scheme for your next project! Generate nice color palettes, color gradients and much more! You do not have to waste hours on finding the perfect color palette again. You just need to enter a color and generate nice color palettes using this tool.
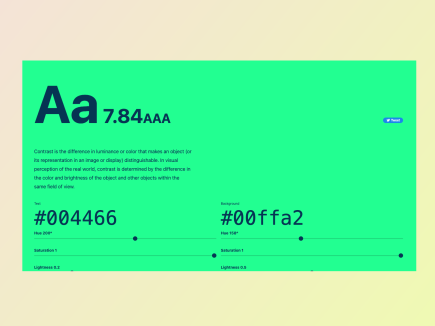
6. Colorable
You can choose a set color palette to produce contrast values for every possible combination with the help of Colorable. This is powerful tool for finding safe color combinations with predefined colors and includes pass/fail scores for the WCAG accessibility guidelines.
Thats all for now! Thanks for reading. If you have more tools, share more amazing websites.